
방문해 주셔서 감사합니다.
오늘은 모바일 상단에 적용되는 앵커 광고 설정에 대해 알아보겠습니다.
포스팅을 읽어 내려가다 보면 따라 내려오면서 거슬릴 때가 종종 있습니다.
그래서 저도 고민이 되어 찾아봤습니다.
우선 앵커 광고 해지 방법부터 설명드릴게요.
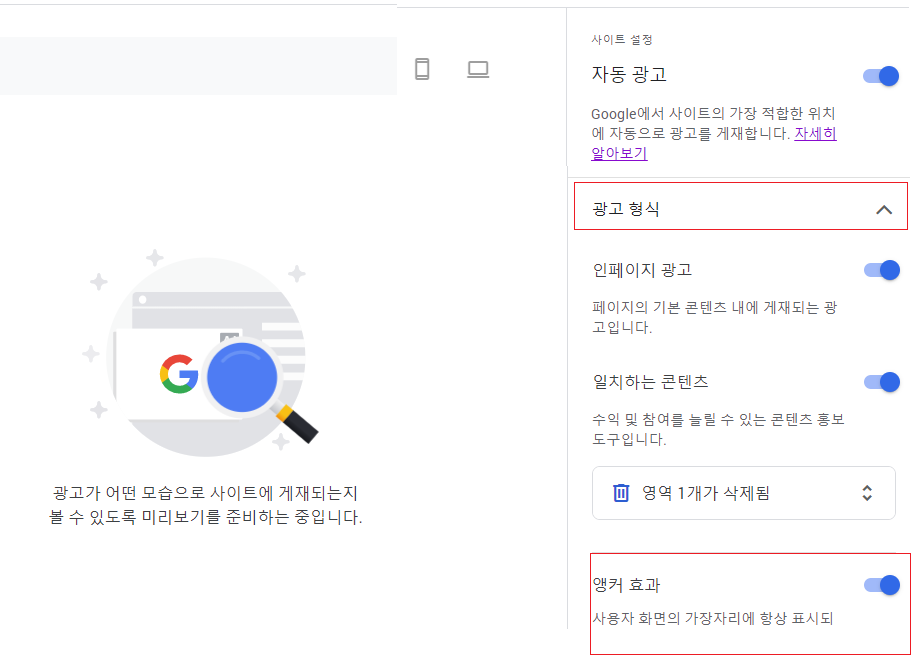
애드센스 홈에서 광고 - 개요 - 사이트 기준에서 연필 모양을 눌러 자동 광고 설정으로 입장합니다.

광고 형식에서 앵커 광고 효과를 꺼주시면 됩니다.
너무 간단하죠..? ㅋㅋ

이대로 앵커광고를 없애버릴까도 생각했었는데..
뭔가 아쉽더라고요.
그래서 찾아보니 상단이 아닌 하단으로 설정하는 방법이 있어서 한번 시도해 보았습니다.
앵커 광고 하단 표시 방법

위 코드를 복사하셔서 적용하시면 됩니다.
(애드센스 도움말에서 앵커 광고를 검색하시면 나옵니다.)
ca-pub- 뒤에 숫자는 본인 애드센스 번호로 고쳐주셔야 해요.
본인 번호는 기존 애드센스 광고 코드에 적혀있으니 그걸 참고하세요.
위 코드 복사를 위해 링크를 걸어 놓겠습니다.
이제 코드 복사를 하셨다면 티스토리 스킨 편집에서 <head>와 </head> 사이에 코드를 넣어주시면 됩니다.
저는 홈화면에서는 상단에 표시되고 포스팅을 읽어 내릴 때는 하단에 표시되게 하기 위해 아래 방법으로 진행했습니다.

플러그인에서 기존에 광고를 넣었던 구글 앤드센스 플러그인을 선택합니다.

기존 광고는 그대로 두시고 그 아래에 이어서 코드를 붙여 넣어줍니다.
이렇게 설정해주면 모바일 홈 화면에서는 앵커 광고가 상단에 표시되고 포스팅을 볼 때는 하단에 표시됩니다.
다만 상단 게재를 중지하면 잠재 수익이 감소할 수 있으니 유의하시기 바랍니다. 애드센스의 실험에서 앵커 광고는 사용자 화면 상단에 게재될 때 광고 효과가 더 좋은 것으로 나타났습니다.
애드센스 홈에서는 이렇게 얘기하고 있지만 저는 과감하게 여러분을 위해 하단으로 내렸습니다. ㅋㅋ
그리고 아직 광고 승인을 받지 못하셨다면 ...
저 같은 잡블로그도 해냈으니 포기하지 마시고 조금만 더 꾸준히 하신다면 곧 좋은 소식이 있을 겁니다.
그럼 오늘도 즐거운 하루 보내세요 ~
안 ~ 녕 ~

'지구 살아가는 이야기 > 디지털 세상' 카테고리의 다른 글
| AUTO CAD 도면 출력 / 도면 버전 변환하기 ( DWG 뷰어 사용 ) (2) | 2020.09.08 |
|---|---|
| 티스토리 5개월 차 10일간의 휴식 (34) | 2020.08.05 |
| 티스토리 구글 애드센스 일치하는 콘텐츠 광고 설정하기 (21) | 2020.07.16 |
| 티스토리 구글 애드센스 광고 설정하기 , 플러그인으로 간단하게.. (11) | 2020.07.16 |
| 블로그 썸네일 만들기 , 디지털 명함 만들기 , 배너 광고 만들기 , 제품 상세 페이지 만들기, 카드뉴스 ( feat.미리캔버스 사용법 ) (16) | 2020.07.10 |




댓글